
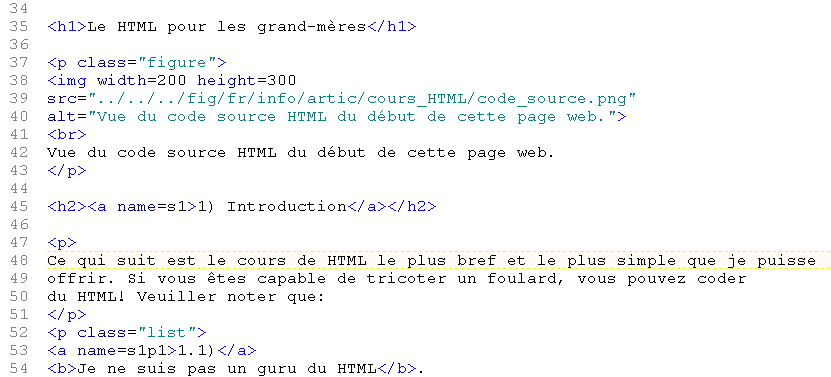
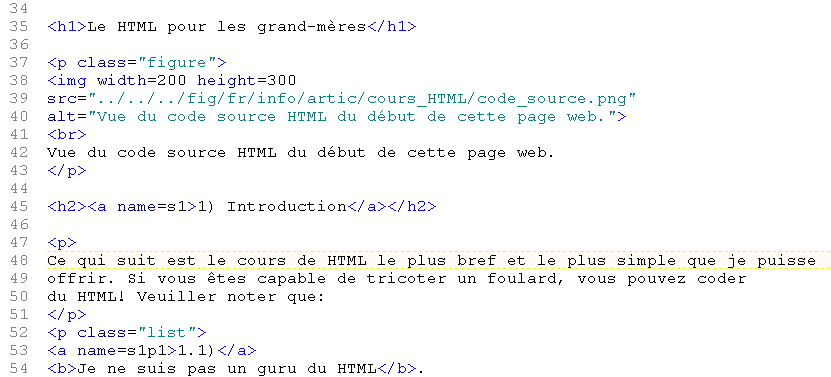
Vue du code source HTML du début de cette page web.
Adorons Jésus-Eucharistie! | Accueil >> Varia >> Génie logiciel

Vue du code source HTML du début de cette page web.
Ce qui suit est le cours de HTML le plus bref et le plus simple que je puisse offrir. Si vous êtes capable de tricoter un foulard, vous pouvez coder du HTML! Veuiller noter que:
1.1) Je ne suis pas un guru du HTML. De nombreux excellents sites web approfondissent le HTML beaucoup plus que moi.
1.2) Je n'aime pas le HTML. Les pages web sont surtout en HTML, mais ce n'est pas parce que le HTML est le meilleur langage de formatage imaginable! C'est seulement le standard accepté, malheureusement.
1.3) Je n'utilise qu'un petit sous-ensemble du HTML. Le HTML peut devenir assez compliqué, et en plus, il y en a plusieurs versions différentes. Je n'utilise qu'un sous-ensemble minimal de la version «HTML 4.01 Strict».
1.4) Je code mon HTML à la main. J'ai commencé ce site web en utilisant Microsoft Word, puisqu'il est si facile de fabriquer des pages web avec ce programme: vous n'avez qu'à faire un document comme n'importe quel autre document que vous feriez avec votre traitement de texte, puis vous faites «Enregistrer Sous...» en tant que page web, et c'est fini! Mais après un an, et suite aux encouragements d'un maître, j'ai envoyé promener Microsoft Word et j'ai appris à coder en HTML. Avec le recul, j'aurais dû commencer tout de suite en apprenant le HTML, plutôt que de dépendre de MS-Word. En effet, coder à la main a plusieurs avantages:
- MS-Word génère parfois du HTML qui bloque les fureteurs
autres que ceux de Microsoft (en insérant des contre-obliques,
ou «backslashes» en anglais, dans les chemins d'accès de fichier);
- des pages qui se chargent plus vite;
- un site qui a meilleure apparence grâce aux CSS;
- le contrôle total de votre site;
- la conformité aux normes internationales de HTML;
- etc.
En ce moment, j'utilise Textpad et quelques macros pour faire mon site web. Mais je connais des gurus du HTML qui font tout avec Microsoft Notepad (un petit logiciel minable disponible sur tous les ordinateurs Windows). Bref, vous n'avez pas besoin d'acheter quoi que ce soit pour commencer à faire du HTML.
1.5) Ce cours utilise quelques conventions typographiques. Lorsque je parle de ce que vous voyez dans votre fureteur Internet, j'utilise cette police de caractères et cette couleur de fond. Mais lorsque je veux parler de ce que vous tapez et voyez dans votre traitement de texte, j'utilise ce format:
Coucou de l'intérieur du programme que vous utilisez pour faire des pages HTML!
Aussi, pour bien démarquer votre contenu des codes HTML, je mets les codes HTML dans une autre couleur:
Remarquez les balises HTML au début et à la fin de ce <b>mot</b>.
1.6) Je connais plusieurs «Grand-mères» qui sont prisonnières. Je connais plusieurs organismes qui luttent pour défendre les droits des catholiques, ou pour une autre bonne cause, et qui sont «prisonniers» de leur propre site web. En d'autres mots, ils sont à la merci d'un webmaître ou d'un logiciel de gestion de contenu. Quand je leur demande avec insistance de mettre telle ou telle information très importante sur leur site, ils se mettent à miauler que «notre webmaître est malade», ou «notre logiciel de gestion de contenu est trop compliqué pour moi», ou «je ne suis pas une personne technique», etc. Ce texte, malgré ses abords un peu drôles, a aussi une visée profondément politique, qui rejoint le très important numéro 414 du Compendium de la doctrine sociale de l'Église:
L'information fait partie des principaux instruments de la participation démocratique.
Avant de commencer à apprendre le HTML en tant que tel, certaines grand-mères auront peut-être besoin d'un petit cours de recyclage sur les chemins d'accès de fichiers. Pour une raison que j'ignore, ce problème semble confondre plusieurs usagers moins jeunes.
Au fond, c'est simple. Un «chemin d'accès» dit à l'ordinateur où trouver un fichier. C'est la même chose pour les grand-mères: si votre grand-maman veut vous dire où trouver sa pelote de laine, elle va vous dire quelque chose comme:
«Mon petit enfant, pourrais-tu aller chercher ma pelote de laine? Elle est en haut, dans ma chambre à coucher, dans ma commode, dans le tiroir en haut à gauche.»
La vraie vie est ainsi organisée. Vous avez des maisons, et dans les maisons vous avez des étages (comme la cave, le rez-de-chaussée, le grenier, etc.), dans les étages vous avez des pièces (comme la salle de bains, ou la cuisine, etc.), dans les pièces vous avez des meubles (comme une commode, ou un comptoir de cuisine, etc.), et dans les meubles vous avez souvent des tiroirs.
C'est la même chose pour un ordinateur. Si vous voulez dire à l'ordinateur d'aller chercher un fichier appelé «cours_HTML.htm» (le nom de la page web que vous lisez en ce moment), situé dans le dossier appelé «divers», lui-même situé dans le dossier «info», lui-même situé dans le dossier «fr», qui lui-même est sur le site web appelé «www.inquisition.ca», vous allez dire:
www.inquisition.ca/fr/info/artic/cours_HTML.htm
Pour vous aider à le visualiser, vous pouvez regarder la hiérarchie des dossiers pour ce site web. Dans ce cas-ci, le dossier appelé «_Public» s'appelle la «racine», c'est-à-dire qu'il est l'équivalent de la maison de la grand-mère dans notre métaphore. Notez aussi qu'on vous montre ici le chemin d'accès du côté anglais du site («en» pour «English»), mais c'est la même chose pour le côté français («fr»):

Les chemins d'accès ne sont pas exactement comme des maisons, par contre, car entre autres la grand-mère peut parfois être «dans un tiroir»! Supposez que votre pauvre grand-mère était dans le tiroir en bas à droite de la commode, mais qu'elle voulait la pelote de laine dans le tiroir en haut à gauche de la même commode. Elle pourrait dire quelque chose comme:
../haut_gauche/pelote.htm
Remarquez le «..» qui signifie «sors-moi de là, mais seulement d'un niveau». Si Mamie avait été dans la machine à laver, elle-même dans la cave, elle aurait pu dire (bien sûr, sans les accents français):
../../deuxième_étage/chambre_à_coucher/commode/haut_gauche/pelote.htm
Les chemins d'accès sont constamment utilisés quand vous codez en HTML, alors vous devez apprendre comment vous en servir. Et bien sûr, ne mettez pas votre grand-mère dans la machine à laver!
Avant d'expliquer comment rajouter votre contenu à la page web, on va commencer par faire une page «vide». Je sais que c'est bizarre, mais une page «vide» est déjà assez compliquée.
3.1) Obtenez un traitement de texte simple. Vous pouvez utiliser n'importe quel traitement de texte, comme Notepad de Microsoft. En ce moment, je recommande Textpad.
3.2) Faites un nouveau fichier HTML. Créez un nouveau fichier dans Textpad ou Notepad, et assurez-vous que le nom du fichier se termine par l'extension «.htm». C'est probablement aussi une bonne idée d'éviter des espaces dans le nom du fichier. Par exemple, ce fichier s'appelle «cours_HTML.htm», et non «cours HTML.htm» avec un espace. Faites aussi attention aux majuscules et aux minuscules, car votre serveur web va normalement considérer que «cours_HTML.htm» n'est pas le même fichier que «cours_html.htm».
3.3) Assurez-vous que ce nouveau fichier est à sa place. Puisqu'on va ajouter des hyperliens, et que les hyperliens dépendent des chemins d'accès (voir le point N° 2 ci-haut), vous devez mettre le fichier à sa place (dans la hiérarchie des dossiers) tout de suite en commençant. Si vous déplacez ce fichier plus tard, vous allez «casser» les hyperliens (Votre Mamie ne trouvera plus sa pelote).
3.4) Copiez le gabarit dans le fichier vide. Sur ce site web, nous utilisons le gabarit suivant. Copiez toute l'affaire et collez-la dans votre page vide, sans vous poser de questions:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <meta http-equiv="imagetoolbar" content="no"> <meta content="true" name="MSSmartTagsPreventParsing"> <title>[ÀFAIRE: Ajouter le titre de la fenêtre]</title> <link rel="stylesheet" type="text/css" href="[ÀFAIRE: Ajouter le chemin d'accès au CSS]"> </head> <body> <p> <a href="[ÀFAIRE: Ajouter cible hyperlien]">[ÀFAIRE: Ajouter nom de cible]</a> >> <a href="[ÀFAIRE: Ajouter cible hyperlien]">[ÀFAIRE: Ajouter nom de cible]</a> </p> <h1>[ÀFAIRE: Ajouter le titre de la page]</h1> <p> [ÀFAIRE: Ajouter votre contenu ici] </p> <p> </p> <p> <a href="[ÀFAIRE: Ajouter cible hyperlien]">[ÀFAIRE: Ajouter nom de cible]</a> >> <a href="[ÀFAIRE: Ajouter cible hyperlien]">[ÀFAIRE: Ajouter nom de cible]</a> </p> </body> </html>
3.5) Fixez le titre de la page. Comme vous l'avez déjà deviné, vous devez remplacer tout ce qui est marqué par des «[ÀFAIRE]», incluant les crochets (les «[» et les «]»). Commencez avec le titre (vous devez le mettre à deux endroits séparés, un pour le titre de la fenêtre, et l'autre pour le titre de la page).
3.6) Fixez le chemin d'accès du fichier CSS. Même les plus petits sites web ont un fichier CSS. Ce fichier contient les styles utilisés sur le site web (comme par exemple, la police de caractères, la taille des caractères, la couleur de fond, etc.). Je ne vais pas expliquer comment faire votre propre fichier CSS (voir le N° 1.1 ci-haut). Sur ce site web le fichier CSS est situé dans le dossier «fig», et s'appelle «stylesheet.css». Si vous prenez l'exemple de cette page-ci, le chemin d'accès vers le fichier CSS est:
../../../fig/stylesheet.css
Vous pouvez voir que le chemin d'accès dit clairement (mais pas en bon français!): «Remonte de trois niveaux, puis redéscends d'un niveau, mais dans le dossier «fig»; là, tu trouveras le fichier CSS».
3.7) Fixez les «miettes de pain». Normalement, pour aider les usagers à se retrouver sur votre site web, vous ajoutez quelque chose qu'on peut appeler des «miettes de pain» (comme le Petit Poucet qui laissait des miettes de pain pour retrouver son chemin). Si votre grand-mère était dans la machine à laver, elle serait beaucoup moins mêlée si elle voyait des miettes de pain comme:
Maison >> Cave >> Salle de lavage
Fixer les miettes de pain se fait en gros comme fixer le chemin d'accès du fichier CSS, alors on ne le répètera pas ici.
Après avoir fait une page vide, vous ajoutez le contenu (cherchez la phrase «[ÀFAIRE: Ajouter votre contenu ici]»). Voici la plupart des éléments dont vous aurez besoin:
4.1) Les paragraphes. À quelques exceptions près, tout le HTML que vous ajoutez doit se trouver à l'intérieur de paragraphes.
<p> Ceci est un paragraphe. Remarquez les balises HTML au début et à la fin de ce paragraphe. </p> <p> Voici un autre paragraphe. N'oubliez pas que les changements de ligne que vous ajoutez en faisant votre page n'ont rien à voir avez les changements de ligne que vous verrez dans votre fureteur Internet. Le fureteur enlève tous vos changements de ligne et les remplace par des espaces. Alors si dans votre page HTML vous avez im- prudemment coupé un mot, et ajouté un trait d'union, ce que vous verrez probablement dans le fureteur sera quelque chose comme: </p>
... si dans votre page HTML vous avez im- prudemment coupé un mot...
4.2) Les gras, les italiques, etc.. Ajouter les gras, les italiques est facile. Regardons la phrase précédente dans votre traitement de texte:
<p> Ajouter les <b>gras</b>, les <i>italiques</i> est facile. </p>
4.3) Titres. Les diverses sections de votre texte sont divisées par des titres de niveaux divers. Par exemple, le titre de cette page a l'air de ceci:
<h1>Le HTML pour les grand-mères</h1>
Comme autre exemple, le titre de cette section a l'air de ceci:
<h2>4) Ajoutez le contenu à votre page web</h2>
Exceptionellement, on ne place pas les titres dans des balises de paragraphe. Aussi, il y a quatre niveaux de titres.
Les hyperliens sont les «boutons» bleus et soulignés qui vous emmènent ailleurs lorsque vous les cliquez. Si votre Mamie avait une maison magique, elle pourrait être à l'intérieur de sa machine à laver, cliquer sur un hyperlien vers sa pelote, et hop, elle se retrouverait dans le tiroir de sa commode où elle pourrait continuer à tricoter!
Les hyperliens peuvent pointer vers une page à l'extérieur de votre site web, ou vers une autre page sur votre site web, ou à un endroit précis à l'intérieur d'une page.
5.1) Les hyperliens externes. Regardons cet hyperlien vers le site du Vatican (qui, comme vous le savez probablement, se trouve à «www.vatican.va»):
Regardons cet hyperlien vers le site du <a href="http://www.vatican.va/">Vatican</a>
5.2) Les hyperliens internes. Les hyperliens internes sont comme les hyperliens externes, sauf que vous référez à un fichier sur votre propre site. Les «miettes de pain» du point N° 3.7 ci-haut sont faits d'hyperliens internes.
5.3) Les hyperliens vers un endroit précis dans une page. Autant les hyperliens internes qu'externes peuvent pointer vers un endroit bien précis dans une page. La seule complexité additionelle de ce type de lien est qu'il faut ajouter une «cible de lien». Par exemple, supposons que vous voulez être capable de remonter au titre de la première section de cette page, vous prendriez ce titre:
<h2>1) Introduction</h2>
et vous lui ajouteriez une «cible de lien», lui donnant un nom arbitraire mais unique, comme «toto» ou «s1»:
<h2><a name=s1>1) Introduction</a></h2>
Pour pouvoir «bondir» vers cette «cible de lien», vous utilisez un hyperlien interne ou externe standard, mais en lui ajoutant le nom de la «cible de lien», séparée par un signe dièze. Supposons, par exemple, que le Pape voulait faire un hyperlien vers la première section de cette page, à partir d'une page sur le site web du Vatican. Il taperait:
<p> Hé les potes! Allez voir cette Introduction à un cours de <a href="http://www.inquisition.ca/en/info/artic/cours_HTML.htm#s1"> HTML pour les grand-mères</a>! </p>
Pour aller vers la même cible de lien, mais de l'intérieur de cette page, vous écririez:
<p> Pour aller vers la même <a href="#s1">cible de lien</a> </p>
N'oubliez pas qu'il y a des livres entiers sur le HTML, alors je vais terminer en parlant de quelques autres fonctionalités utilisées sur ce site, sans les expliquer.
6.1) Divers styles CSS. Vous pouvez inventer autant de styles de CSS que vous le voulez. Sur ce site, j'utilise souvent un «style de liste», comme celui pour ce paragraphe-ci:
<p class="liste"> 6.1) <b>Divers styles CSS</b>... </p>
6.2) Les images. Si vous avez une photo ou un dessin en format «.jpg» à quelque part sur votre serveur web, et que vous connaissez la largeur et la hauteur de cette image en pixels, vous pouvez l'ajouter à une page. Par exemple, les balises HTML pour le dessin ci-haut sont:
<p> <img width=193 height=288 src="../../../fig/fr/info/artic/cours_HTML/chemin_acces.jpg" alt="Chemins d'accès"> </p>
6.3) Les notes de bas de page. Malheureusement, le HTML n'a pas de notes de bas de page en tant que tel, alors vous devez les bricoler avec des hyperliens internes vers un endroit précis sur une page (voir la section N° 5 ci-haut). Vous pouvez voir des exemples de notes de bas de page si vous feuilletez le «Précis de philosophie».
6.4) Les tableaux. Voici un tableau simple:
|
Première cellule de la première rangée |
Deuxième cellule de la première rangée |
|
Première cellule de la deuxième rangée |
Deuxième cellule de la deuxième rangée |
Afin de mieux comprendre un tel tableau, imaginez que c'est une courtepointe composée de plusieurs panneaux (tout comme un tableau qui est composé de plusieurs cellules). Imaginez que vous devez disposer tous les panneaux de votre courtepointe en file indienne sur le plancher. Vous commencez avec tous les panneaux de la première rangée, de gauche à droite, puis tous les panneaux de la deuxième rangée, etc.
Voici de quoi a l'air le tableau ci-dessus, lorsque vous le mettez en une seule ligne sur le plancher (gardez en tête que «td» signifie «table data» ou «donnée du tableau» en français, ou encore «panneau individuel de la courtepointe» pour reprendre notre métaphore, et «tr» signifie «table row» ou «rangée du tableau» en français). Si vous avez mal à la tête en regardant ça, vous n'êtes pas le seul.
<table> <tr> <td> <p> Première cellule de la première rangée </p> </td> <td> <p> Deuxième cellule de la première rangée </p> </td> </tr> <tr> <td> <p> Première cellule de la deuxième rangée </p> </td> <td> <p> Deuxième cellule de la deuxième rangée </p> </td> </tr> </table>
6.5) Caractères spéciaux. Petit avertissement rapide: vous ne pouvez pas utiliser les caractères réservés du HTML dans le contenu en tant que tel de vos pages. Par exemple, pour écrire «2 est plus petit que 4», ou «2<4», vous devez utiliser des codes spéciaux comme:
pour écrire «2 est plus petit que 4», ou «2<4»
(Vous trouverez tous ces codes spéciaux à plusieurs endroits sur l'Internet).
Lorsque vous avez terminé, vous téléchargez en amont («upload» en anglais) votre page HTML à votre site web, ensuite vous vérifiez que le HTML est en ordre en vous servant d'un vérificateur de HTML (par exemple, validator.w3.org). Ensuite vous cliquez sur tous les hyperliens pour voir s'ils fonctionnent, sans oublier de vérifier aussi tous les hyperliens qui mènent à la page que vous venez d'ajouter. (Vous pouvez aussi utiliser un vérificateur d'hyperliens, comme par exemple celui sur validator.w3.org.)
C'est tout! Vous savez maintenant comment tricoter un foulard, ET comment gérer un site web simple comme celui-ci!
Adorons Jésus-Eucharistie! | Accueil >> Varia >> Génie logiciel